Power Pages: How to Add Knowledge Base Articles on Your Portal
Recently, I have been working on a Power Apps Portal project, and our customers requirement is to add Knowledge Base Articles (KB Articles) on the portal webpages so that they can easily change the content inside Dynamics 365, here are two ways to add KB Articles on the webpage.
Table Permissions
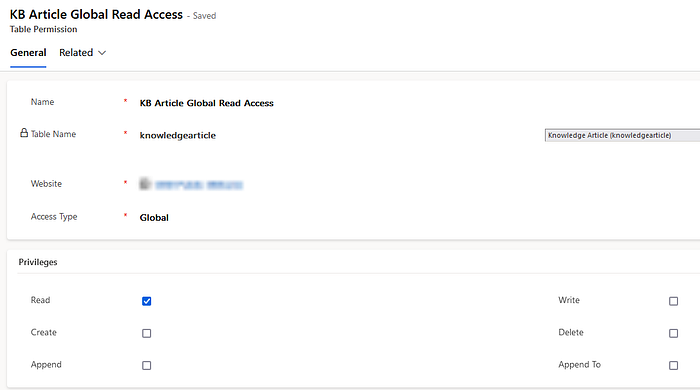
Table permissions must be set first, this may be different depending on the requirements. Create a new Table Permission record, select ‘Knowledge Article’ as your Table Name, choose your Website Lookup and select ‘Global’ as the Access Type. In the Privileges sub-grid, choose Read. Save the record. Finally, make sure to add Web Roles, select Related -> Web Roles, then add your web roles.

Add Fetch Query on your Web Template
Next step is to add the Fetch Query on your custom webpage, make sure to insert your fetch query inside the main block {% block main %}. You can fully customise your fetch query, in my case, I just search the target KB Articles based on the article public number.
{% fetchxml articlefetch %}
<fetch version="1.0" output-format="xml-platform" mapping="logical" distinct="false" no-lock="true">
<entity name="knowledgearticle">
<attribute name="title" />
<attribute name="content" />
<order attribute="majorversionnumber" descending="false" />
<order attribute="minorversionnumber" descending="false" />
<filter type="and">
<condition attribute="isrootarticle" operator="eq" value="0" />
<condition attribute="articlepublicnumber" operator="eq" value="KA-01001" />
</filter>
</entity>
</fetch>
{% endfetchxml %}Insert KB Article to the portal from Web Template
You can directly add a <p> tag in the web template that displays the KB Article content, retrieve the article content using the Liquid, e.g.
{% assign article = articlefetch.results.entities[0] %}
Then pass into the <p> tag that display on the portal, e.g.
<p class=”description” id=”content”>{{article.content}}</p>
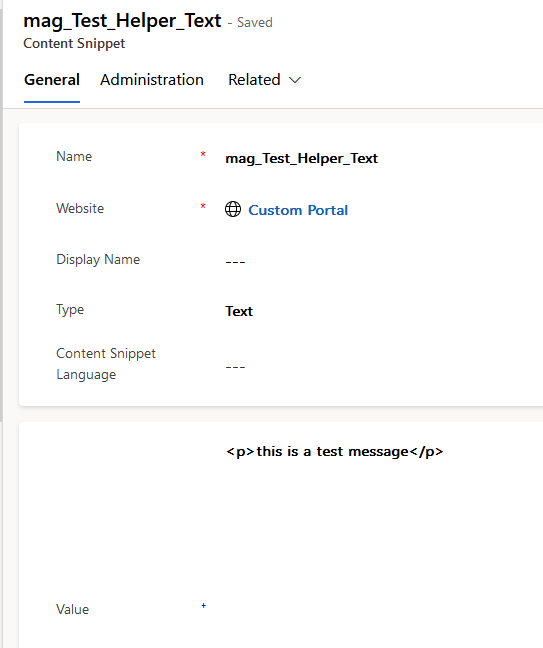
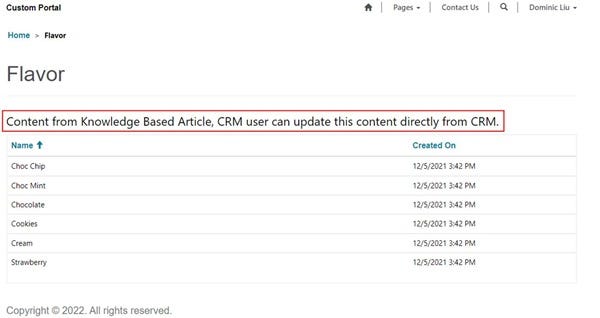
The end result:

Add KB Article to the portal using Jquery
If you want to add the KB Article to a specific location, for instance, add to a specific page from your MultipleStep Form, then you will need to use Jquery to achieve this.
You’ll still need to retrieve the KB Article content in the Web Template, but instead of using Liquid, we add a script tag and save the content in a variable, e.g.
<script>var articleContent = `{{articlefetch.results.entities[0].content}}`;</script>
Tips: we use ` instead of the “, as the article content may contain “ characters, hence we use ` to prevent this issue.
Then you can use custom JavaScript on the specific web form step to set the content. To set the content, use the append(); method e.g.
Add the KB article content after a lookup field
var articleContent = articleContent //Set the KB Article content variable
$(“#mag_occupation_name”).parent().after(articleContent);
The end result: